自动化的剪辑如今也不是新鲜事了,在早期还是完全需要借助软件,到后来的可批量生产,再到如今的MCP时代,中间隔了很多,但技术是不断进步的,下面的案例只是一个例子,更多的是API的相关调用,今后也会有越来越多的实际例子。
该项目是一个基于Python的剪映/CapCut处理工具,来自《开源大模型食用指南》的作者,运行后可接入AI-MCP
项目地址:https://github.com/fancyboi999/capcut-mcp
特点
跨平台支持:同时支持剪映和CapCut国际版
自动化处理:支持批量处理和自动化工作流
丰富的API:提供全面的API接口,方便集成到其他系统
灵活的配置:通过配置文件实现灵活的功能定制
AI增强:集成多种AI服务,提升视频制作效率
核心功能
草稿文件管理:创建、读取、修改和保存剪映/CapCut草稿文件
素材处理:支持视频、音频、图片、文本、贴纸等多种素材的添加和编辑
特效应用:支持添加转场、滤镜、蒙版、动画等多种特效
API服务:提供HTTP API接口,支持远程调用和自动化处理
AI集成:集成多种AI服务,支持智能生成字幕、文本和图像
主要API接 ...
这是一个二次开发的项目,整合了原版的动画及打包制作了MAC安装包,它可以出现在你的系统桌面的任何地方,也会随互动有特定的动作,还蛮有意思的
项目地址:https://github.com/justaLoli/VPet-Mac
云盘:https://pan.quark.cn/s/62596470429a
功能:✅ 开始、关闭、正常效果的动画播放
✅ 拖动效果
✅ 「互动」菜单里的互动,即睡觉、学习、工作等(带计时器,但没有经验、金钱加成)
✅ 自动事件(发呆、待机、睡觉等)
✅ 桌宠自动移动
✅ 摸头
预览
这是一个 Chrome 扩展,支持在小红书笔记页面一键下载当前笔记的标题、正文和所有图片,并打包成 ZIP 文件保存到本地,还支持 AI 智能仿写、OCR 图片内容提取、自动检查更新等功能。所有操作均在浏览器端完成,无需后端。
开源:https://github.com/Jamailar/RedConvert
云盘下载:https://pan.quark.cn/s/15736c1e986c
功能特性
一键抓取当前小红书笔记的标题、正文、图片,打包为 ZIP 下载
支持 AI 智能仿写(可自定义 API、模型、领域、风格、个性化等)
支持 OCR 图片内容提取(跳转外部表单)
自动检测扩展新版本并提醒下载
设置页支持 API Key、模型名、领域、改写要求、风格、个性化等持久化保存
现代美观的 UI,所有设置和操作均在弹窗内完成
支持 Chrome 浏览器(Manifest V3)
安装与本地开发🎥 点击查看视频演示:
👉 在 Bilibili 上观看
1. 准备工作
前往 Releases 页面 下载最新的 zip 包
解压 zip 包到本地任意文件夹
2. 本地加载 ...
OpenList Desktop是一个为 OpenList (Alist) 和 Rclone 设计的跨平台桌面客户端。它提供了一个现代化且用户友好的图形界面,帮助您轻松管理 Alist 服务和 Rclone 云盘挂载,无需记忆和输入繁琐的命令行指令。
开源地址:https://github.com/qianye216/OpenList-Desktop
安卓开源:https://github.com/LeoHaoVIP/AListLiteAndroid
✨ 功能特性
Alist 服务管理: 轻松启动、停止和重启 Alist 服务。
Rclone 核心服务: 管理 Rclone 的核心 rcd 服务,为所有挂载操作提供支持。
参数化配置: 为 Alist 和 Rclone 提供图形化的启动参数配置界面。
云盘挂载: 通过 Rclone 的 HTTP API 创建和管理云盘挂载,将云存储映射为本地磁盘。
系统集成: 支持系统托盘,并可在 macOS 上隐藏 Dock 图标,实现真正的后台运行。
开机自启: 可配置应用随系统启动,并支持静默启动。
自动更新: 内置应用本身、Alist 和 R ...
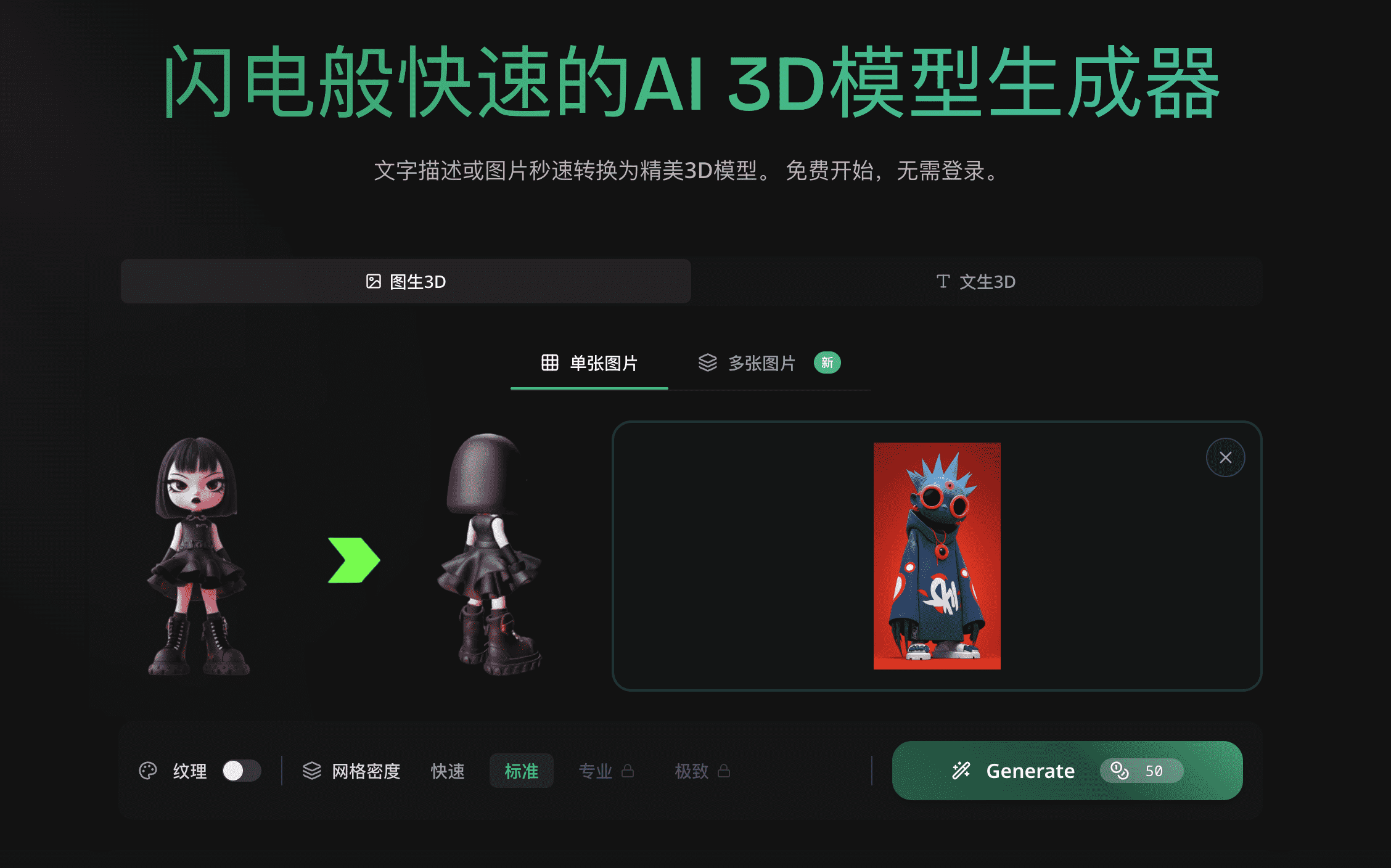
Fast3D是一个可以让你使用AI几秒内生成3D模型的新产品,同时支持图片或文字描述来生成
官网:https://fast3d.io/zh
特征
免费体验3D生成立即免费试用,体验从文本或图像快速生成高质量3D模型。
同时支持 文生3D和图生3D多模态输入支持,从文本或图像直接生成3D模型,支持定制风格,操作更简单。
10秒生成10秒内用文本、单图、多视图生成3D模型,可自定义多种风格,操作简单。
高精度几何生成精确的几何形状生成,保证模型结构的准确性和真实感,提供专业级模型质量。
应用领域广泛支持游戏、3D打印、AR/VR、元宇宙、产品设计等多个行业领域,提供全格式网格模型。
高精度几何生成利用先进技术生成高精度几何形状,实现对各种细节的精细且准确的呈现,无论是复杂的纹理结构还是精细的轮廓线,都展现出令人印象深刻的真实效果和精致纹理
图片生成案例不带纹理
带纹理
定价
每个免费账户可每月循环使用1000点数,其它价格还可以
已生成的模型你可以在我的资产中找到
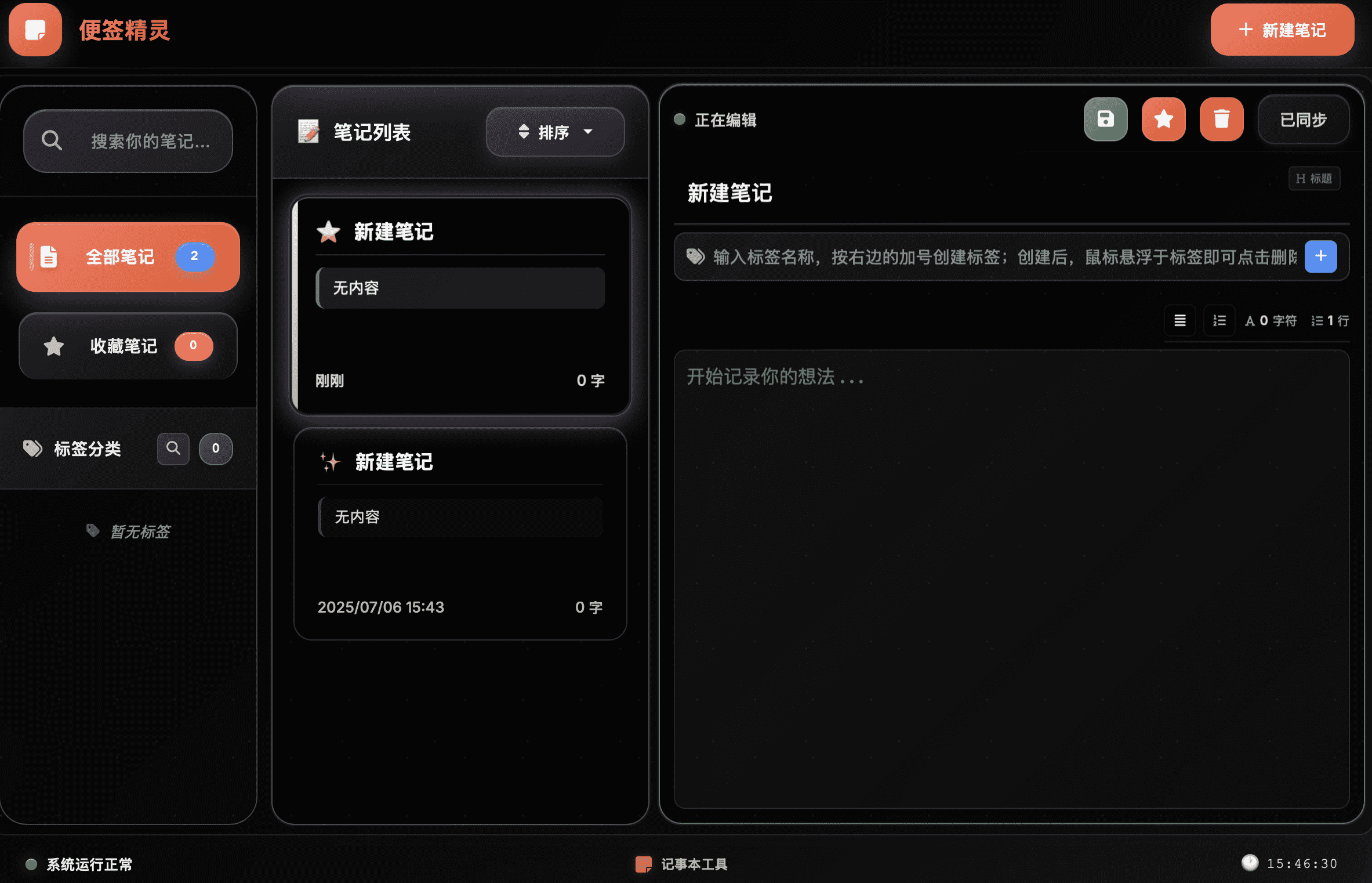
一个现代化的跨平台桌面记事本应用,基于Flask + PyWebView开发,提供原生桌面体验。
开源:https://github.com/jom111-111/notebook-app网盘下载:https://pan.quark.cn/s/180b4b338ee0
✨ 功能特性
🖥️ 原生桌面应用: 基于PyWebView的真正桌面应用体验
🌍 跨平台支持: Windows和macOS原生支持
🔌 无需联网: 完全离线运行,数据本地存储
📝 笔记管理: 创建、编辑、删除笔记
🔍 全文搜索: 快速找到需要的笔记内容
🏷️ 标签系统: 为笔记添加标签,便于分类管理
⭐ 收藏功能: 标记重要笔记
🌙 深色主题: 现代化的深色界面设计
💾 自动保存: 每30秒自动保存编辑内容
⌨️ 快捷键: 支持Ctrl+S保存、Ctrl+N新建等快捷键
📱 响应式: 界面自适应不同窗口尺寸
🔒 数据隔离: 每个用户的数据独立存储
🚀 即开即用: 绿色软件,无需安装
📦 数据存储Windows1%USERPROFILE%\.notebook_app\notes.db
macO ...
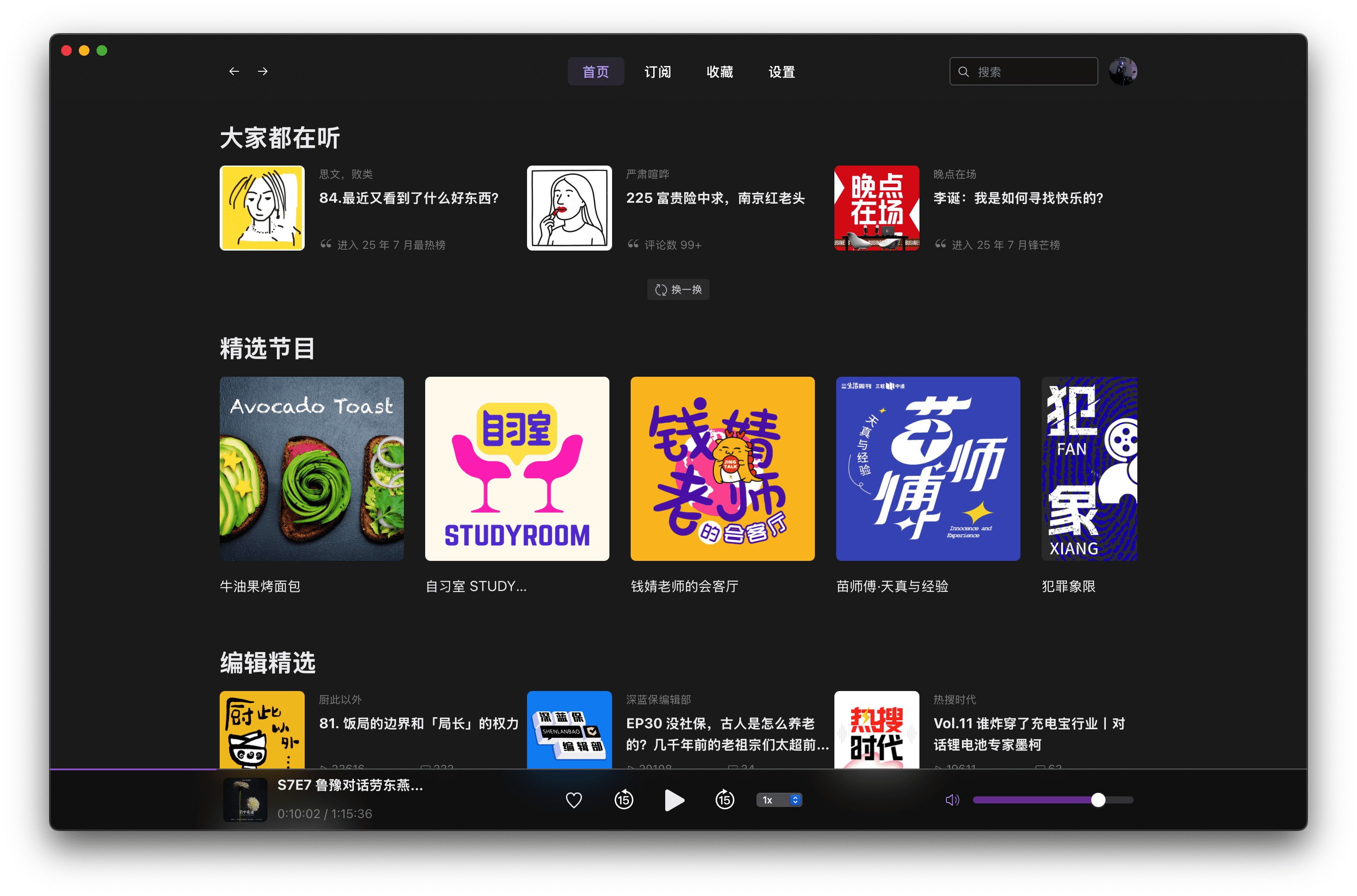
horizon使用 wails + react 构建的第三方小宇宙桌面客户端,
开源:https://github.com/ultrazg/horizon
特征跨平台支持 Windows 和 MacOS
轻量精简,大小不足10M
界面美观,得益于 react 特性,运行十分流畅
下载仓库:https://github.com/ultrazg/horizon/releases
云盘:https://pan.quark.cn/s/d95076b12aab
预览
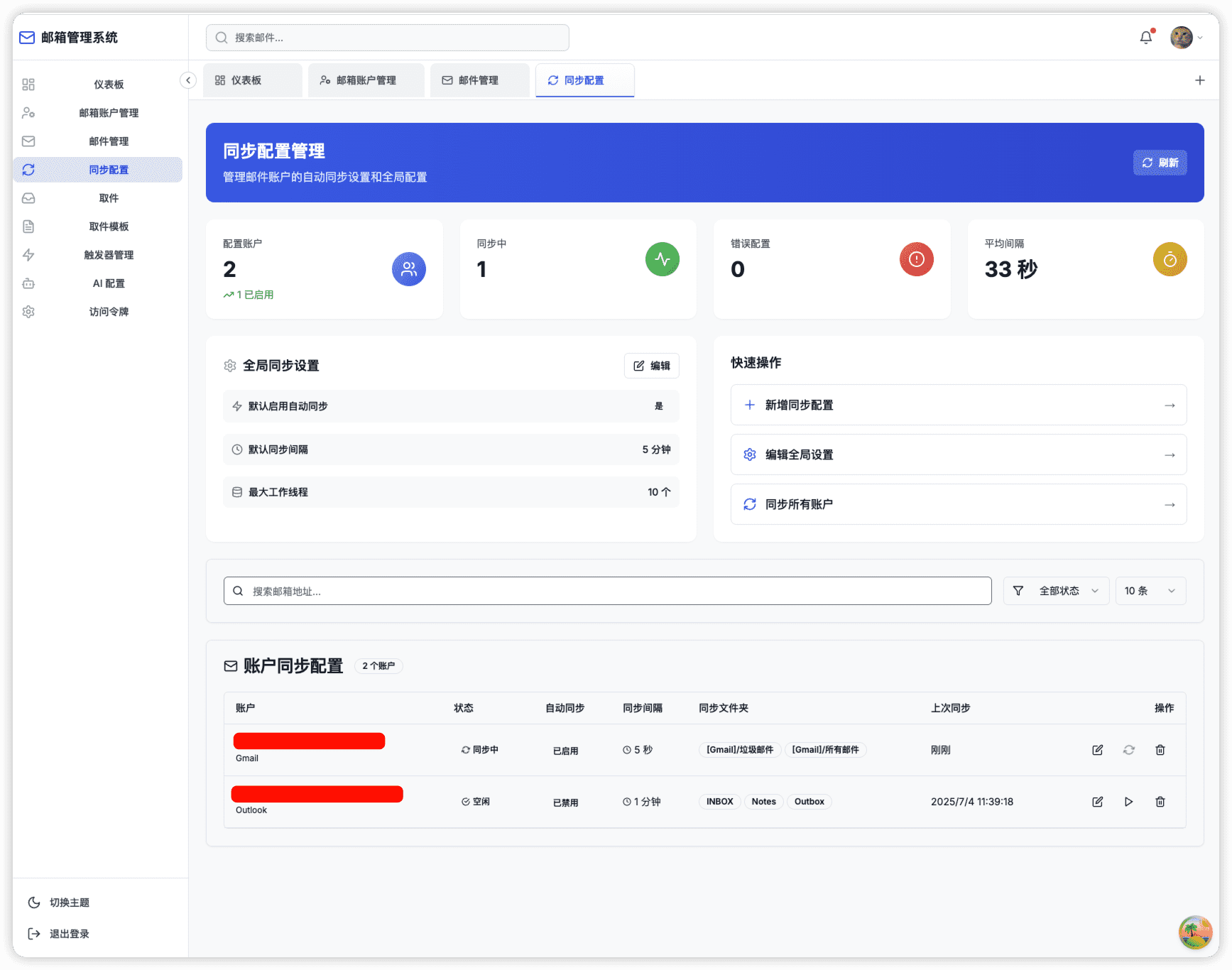
Mailman 是一个功能强大的现代化邮件管理系统,提供邮件同步、智能解析、触发器自动化和AI助手等功能。支持多种邮件协议,具有直观的Web界面和强大的后端API。
开源:https://github.com/seongminhwan/mailman
🚀 主要特性📧 邮件管理
多账户支持:管理多个邮件账户(Gmail、Outlook、IMAP等)
OAuth2认证:支持Gmail、Outlook等OAuth2安全认证
实时同步:自动同步邮件,支持增量同步和定时同步
智能解析:自动解析邮件内容,提取关键信息和附件
全局搜索:强大的全局邮件搜索,支持高级过滤和实时搜索
邮件提取:智能提取邮件中的结构化数据
邮件工具:丰富的邮件处理工具集
🤖 AI集成
多AI支持:支持OpenAI、Claude、Gemini等多种AI提供商
数据库配置:通过Web界面灵活配置和管理AI服务
智能提取:使用AI提取邮件中的结构化数据和关键信息
模板生成:AI助手生成邮件提取模板和处理规则
内容分析:智能分析邮件内容,提取业务数据
可视化配置:拖拽式AI配置界面,无需编程知识
⚡ 自动化功能
触发器系 ...