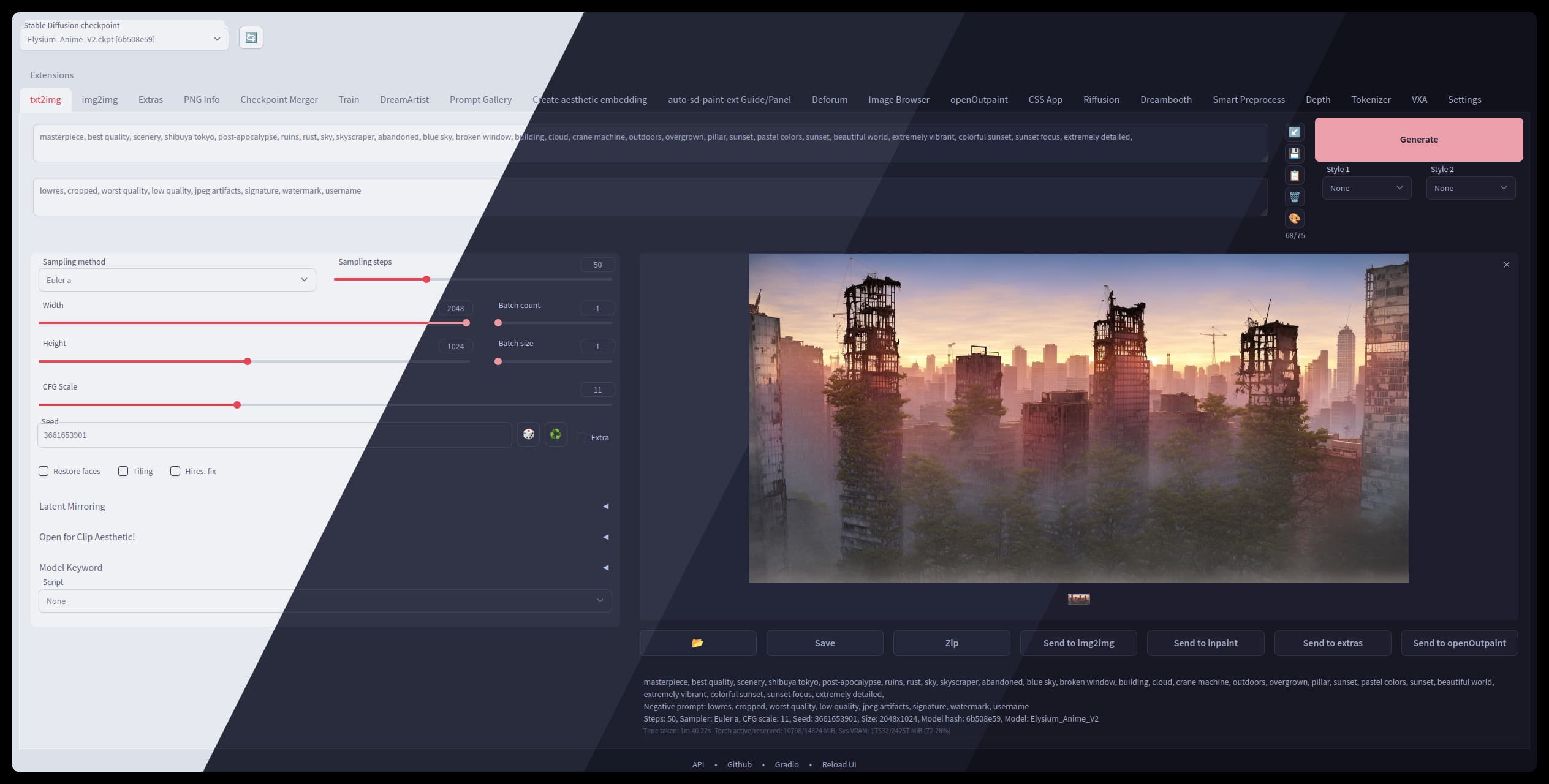
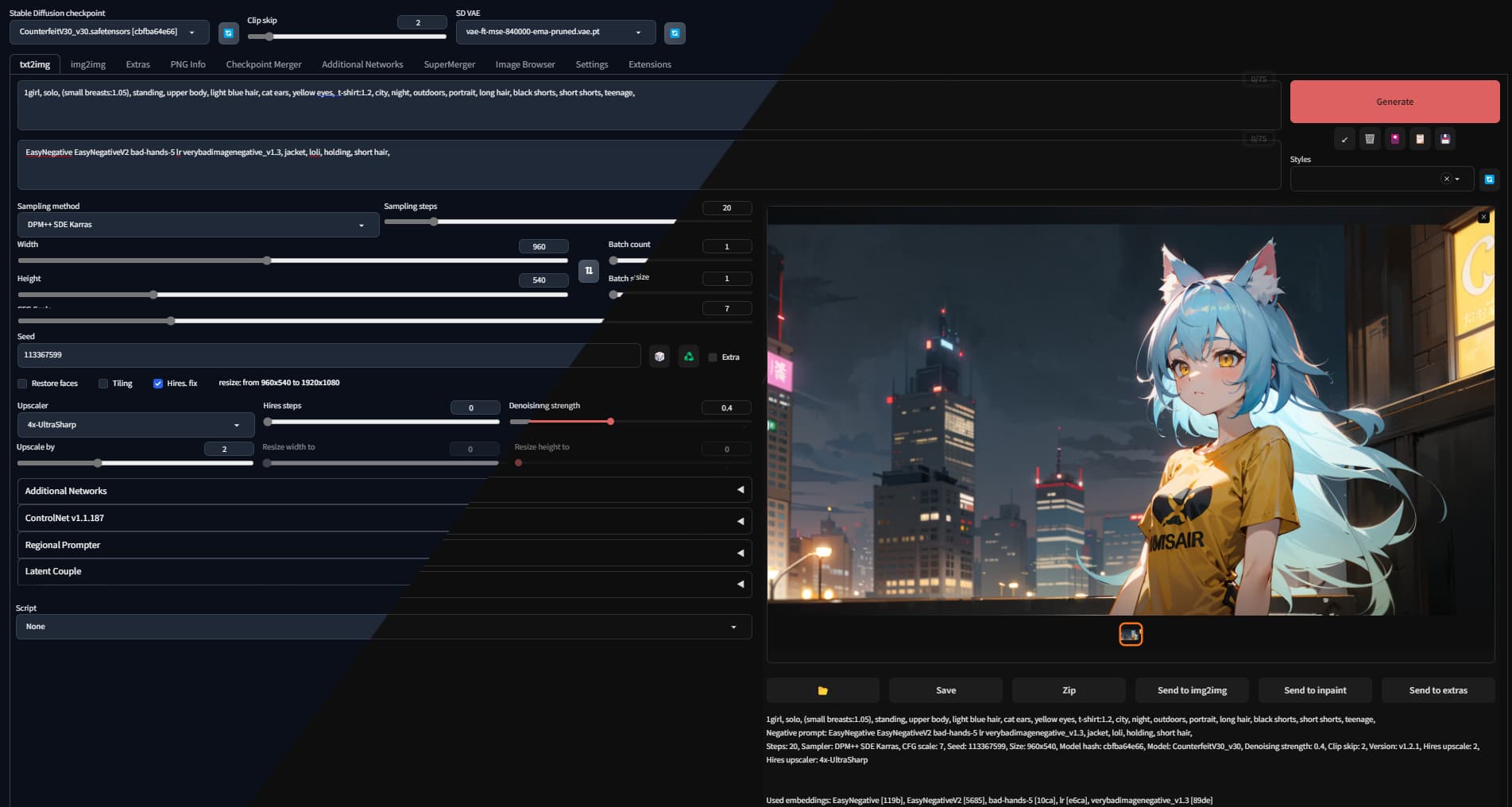
Stable Diffusion web UI主题-舒缓的柔和主题

Stable Diffusion web UI主题-舒缓的柔和主题
noise项目地址:https://github.com/catppuccin/stable-diffusion-webui
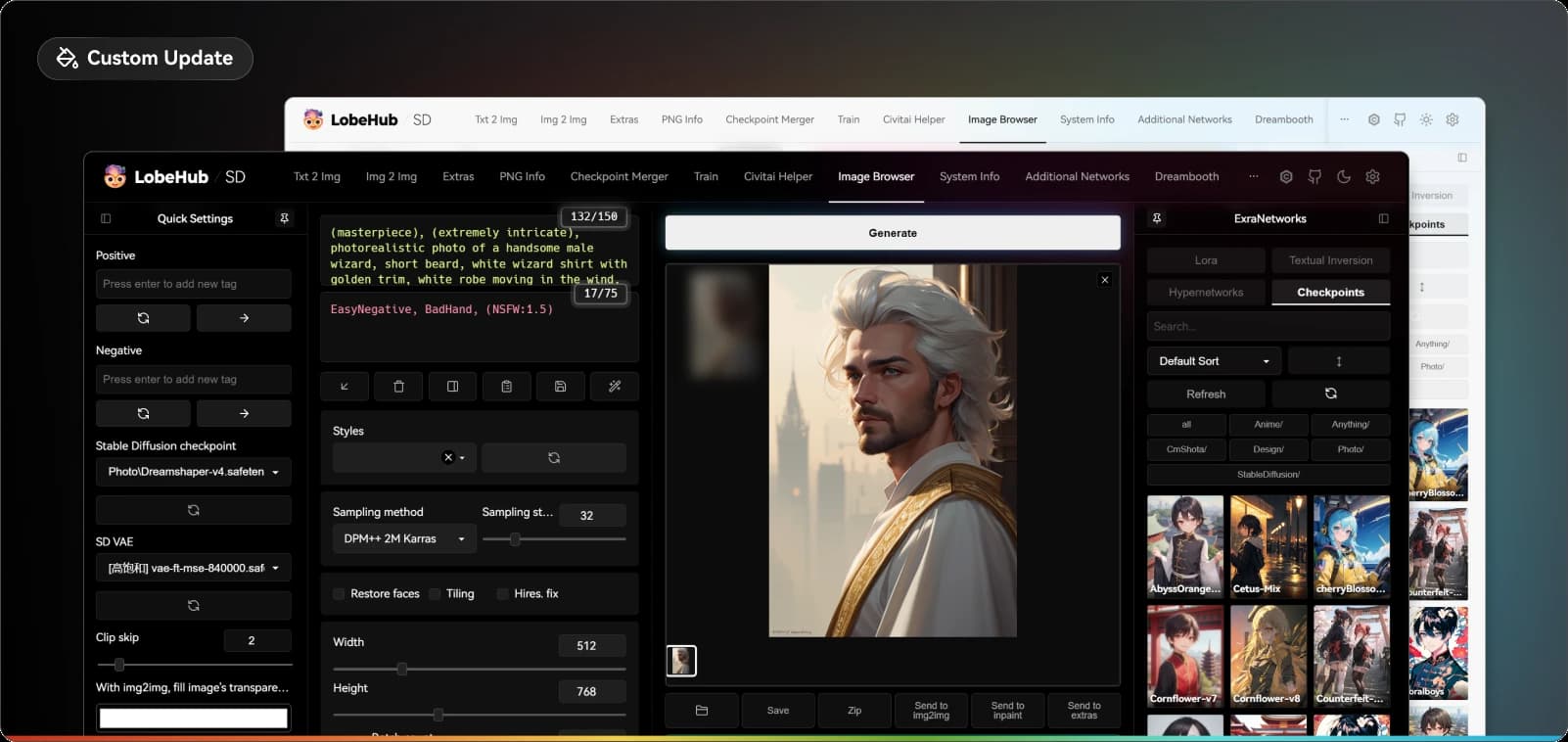
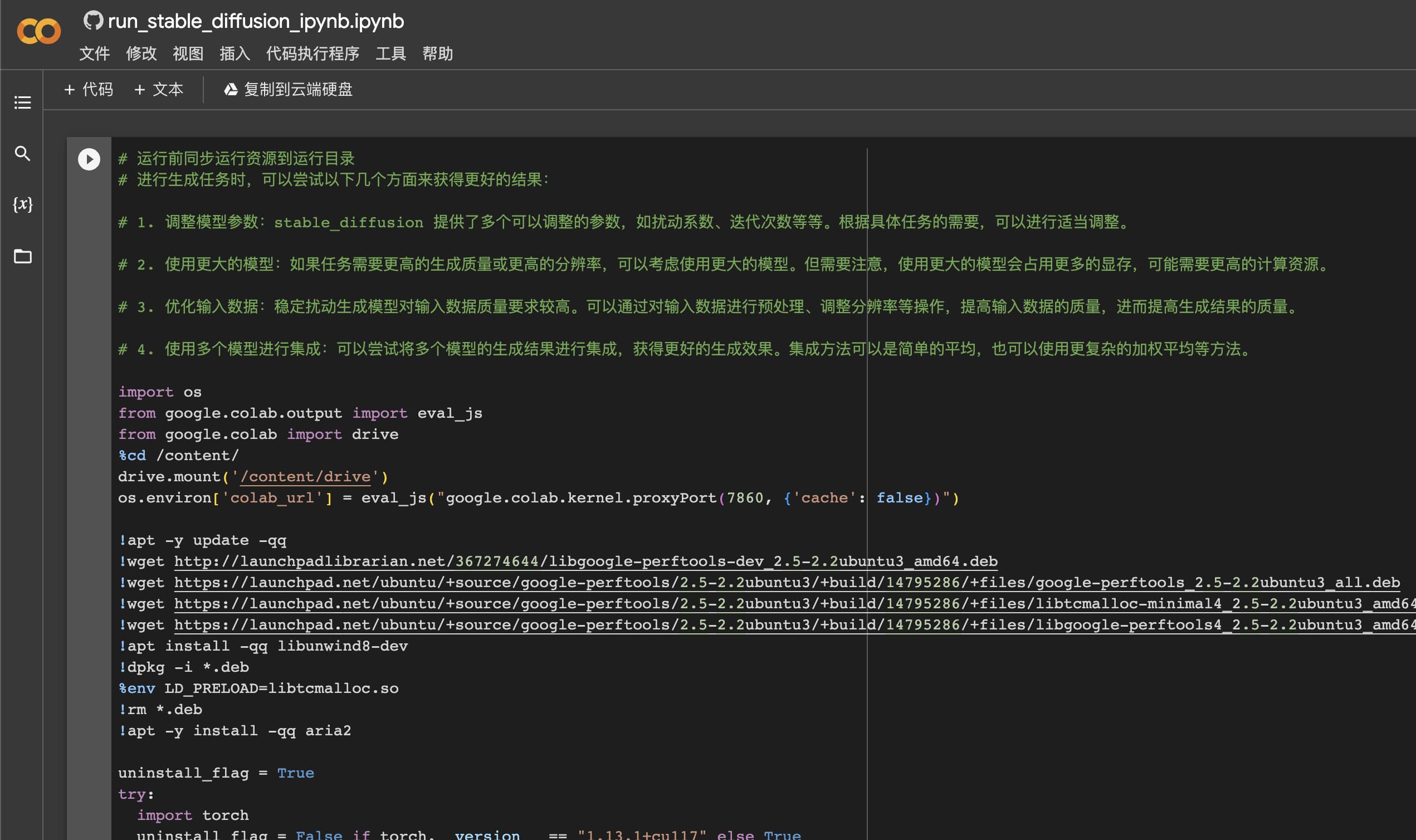
预览
用法
扩展(推荐)
- 打开网页用户界面
- 点击“扩展”选项卡
- 单击“从 URL 安装”小节
- 粘贴到 URL 位置,将本地目录名称设置为 ,然后安装
https://github.com/catppuccin/stable-diffusion-webui``Catppuccin Theme - 转到“已安装”小节,然后单击“应用并重新启动UI”
- 从“Catppuccin 主题”下的“设置”选项卡配置主题,之后您必须“应用设置”和“重新加载 UI”
扩展(扩展索引)
注意:此方法将以“稳定扩散-webui”的名称安装主题。您可以在下一节中阅读有关此问题的更多信息。
- 打开网页用户界面
- 单击“扩展”选项卡并导航到“可用”
- 单击“加载自:”,然后从列表中找到并安装“Catppuccin 主题”
- 转到“已安装”小节,然后单击“应用并重新启动UI”
- 从“Catppuccin 主题”下的“设置”选项卡配置主题,之后您必须“应用设置”和“重新加载 UI”
直接添加
- 在本地克隆此存储库
- 在稳定扩散 webui 目录中创建文件
user.css - 将所需口味的内容复制到
user.css - 重新启动 Web UI 或单击屏幕底部的“重新加载 UI”
注意
由于 webui 扩展名称的 catppuccin 命名约定和限制,此扩展将在扩展更新部分中显示为“稳定扩散-webui”。我在这里提出了WebUI的解决方案,请随时投票,增加解决此问题的机会。
🙋 常见问题
问*:“我决定不使用扩展,如何更改强调色?*
A:打开并设置变量user.css``--accent: var(--{preferred color});问*:“主题未应用???”*
答:有时 Web UI 不会自动找出您喜欢的主题。尝试添加到 url,看看是否应用了主题。以下是在不同系统上持久执行此更改的步骤:/?__theme=dark- Linux / MacOS:编辑并取消注释,并将此变量设置为
webui-user.sh``export COMMANDLINE_ARGS="--theme=dark $COMMANDLINE_ARGS" - 窗口:按 编辑和设置此变量。
webui-user.bat``set COMMANDLINE_ARGS=--theme=dark
如果您仍然遇到问题,请查阅webui wiki的相关部分。
- Linux / MacOS:编辑并取消注释,并将此变量设置为
问*:“为什么主题看起来不像预览?*
答:主 UI 在上游不断更改,因此我们的预览可能与您的主题外观不匹配。尽管预览可能滞后,但每当 Web UI 存储库发生更改时,我们都会经常更新主题。不过,如果您发现最新版本的 webui 存在样式问题,请随时在此存储库上打开问题。问*:“为什么 {扩展} 不以主题为主题?*
答:某些扩展使用自己的样式表,这些样式表不能很好地与 .user.css
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果










.5ukgqhdf0ts0.jpg)
.3b164dumax40.jpg)