PPX一键生成macOS和Windows平台客户端

PPX一键生成macOS和Windows平台客户端
noise介绍
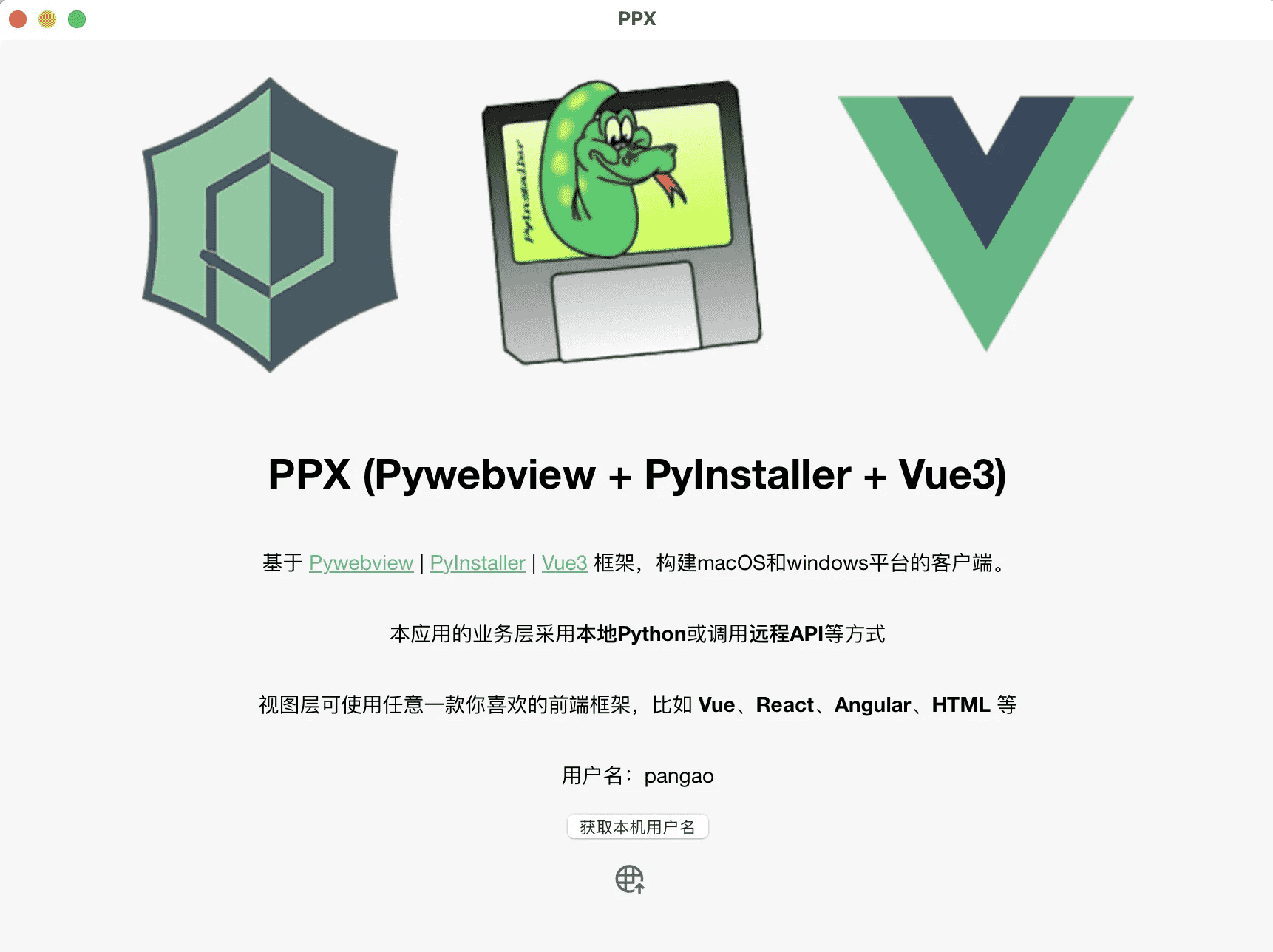
PPX 是一款基于 pywebview 和 PyInstaller 框架,构建 macOS 和 Windows 平台客户端的应用。本应用的视图层支持 Vue、React、Angular、HTML 等,业务层支持 Python 脚本。考虑到某些生物计算场景数据量大,数据私密,因此将数据上传到服务器计算,并不一定是最优解,采用本地 Python 也是一种不错的选择。不过,如果需要调用远程 API,本应用也是支持的。
GitHub:https://github.com/pangao1990/PPX
应用优势
现如今,要说比较火的编程语言当属 JavaScript 和 Python 了,这两门语言都可以独立编写前端页面、后端服务器、手机 APP、电脑客户端等等,无所不能。不过,不同的编程语言有不同的侧重点。比如 JavaScript 写网页得心应手,Python 处理大数据信手拈来。这不,PPX 就是一款结合 JavaScript 和 Python 二者的优点,构建跨平台客户端的框架。
- 视图层可使用任意前端框架,比如 Vue、React、Angular、HTML 等,迁移无压力
- 采用 Python 编程语言开发业务层,基于海量模块,开发无限可能
- 本应用已经封装打包环节,一键生成 macOS 和 Windows 平台的客户端应用。开发者只需关注视图效果和业务逻辑本身,将繁重复杂的打包环节交给本应用处理即可
适用场景
- 对软件的用户界面有一定美感要求
- 需要用到 Python 中的人工智能、生信分析等模块
- 考虑搭建本地应用,使用本机计算和存储资源
适用人群
熟悉 Python3 和 任意一款前端框架,如 Vue、React、Angular、HTML 编程的程序员。
快速上手
应用安装
运行环境
- Node.js 16.14+ (Node.js 安装教程)
- pnpm 8.x+ (pnpm 安装教程)
- Python 3.8-3.11 (Python 安装教程)
应用下载
利用 git(git 安装教程) 下载应用,如下所示:
shell
1 | git clone https://github.com/pangao1990/PPX.git |
或者,直接在 github 下载。
shell
1 | # 进入项目 |
进入项目,项目清单如下所示:
初始化
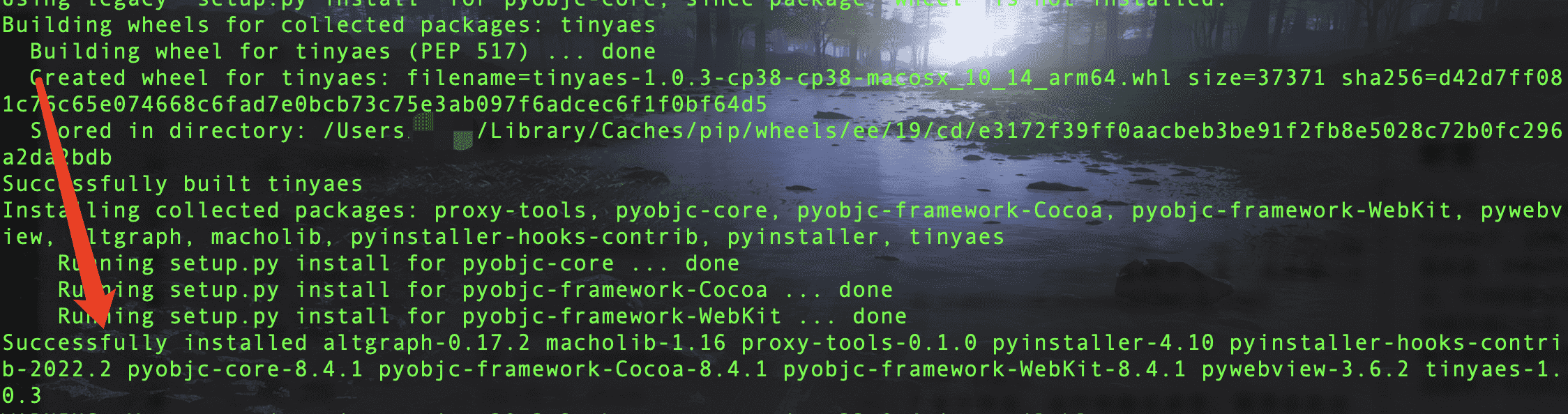
下载完毕后,运行初始化命令,程序会自动下载安装对应操作平台的所需依赖软件,如下所示:
shell
1 | # 初始化 |
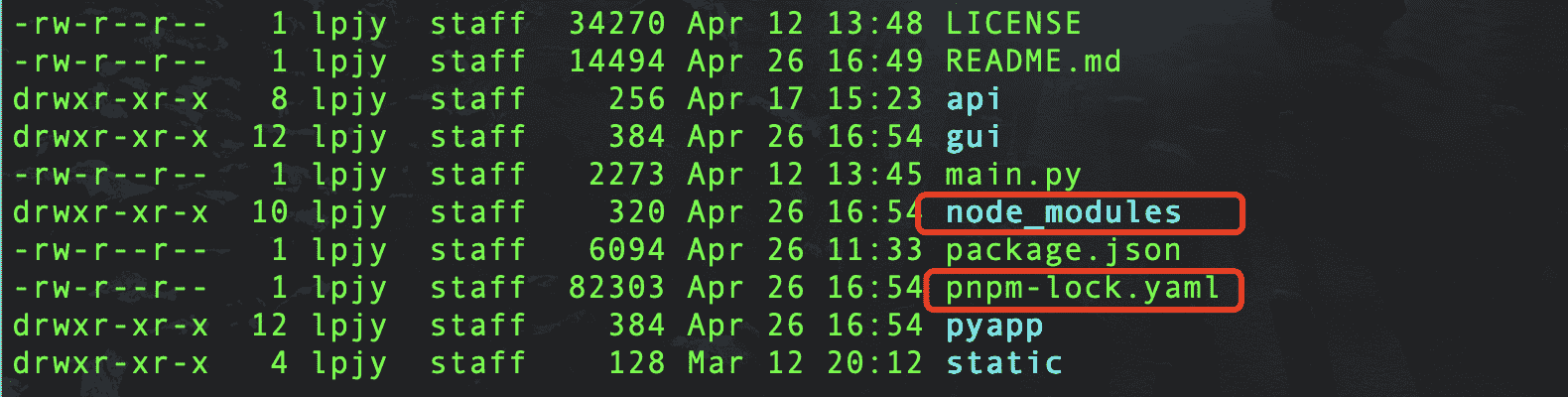
没报错信息,则初始化完成,如下所示:
项目根目录多了一个 node_modules 文件夹和 pnpm-lock.yaml 文件,用于存放 pnpm 下载的包。
应用运行
输入如下命令,即可启动应用:
shell
1 | pnpm run start |
终端显示如下:
同时,启动一个客户端程序,如下:
整体效果如下所示(gif 图片加载可能有点慢):
高级用法
客户端引擎介绍
本应用基于 pywebview 构建客户端。而 pywebview 构架构建客户端的原理是利用本地电脑自带的浏览器引擎驱动,模拟生成客户端。本质上还是网页,或者说是一个浏览器,但是感官上和本地客户端没有差别。
那么,基于 pywebview 构架构建客户端的成败或质量,就与本地电脑的浏览器引擎息息相关了。
Windows 系统
在 Windows 系统上,大体上分为两类客户端引擎:正常模式和兼容模式。
- 正常模式
正常模式下,按照 edgechromium ,edgehtml, mshtml 的客户端引擎依次检索。如果本地电脑 edge 浏览器支持这些引擎,则客户端可以正常启动。否则,请安装对应的 EdgeWebView2Runtime 浏览器引擎。
- 兼容模式
如果本地电脑 edge 浏览器不支持这些引擎,同时也不想下载 EdgeWebView2Runtime ,那么就可以使用兼容模式。兼容模式的原理就是利用 CEFPython,嵌入 Chromium 的 Web 浏览器控件。也就是只要本地电脑安装了谷歌浏览器 V66 版及其以上版本,即可正常启动客户端。缺点就是生成的安装包体积会增加大约 60M 左右。
macOS 系统
macOS 系统的浏览器引擎就没有那么多版本了,由于 macOS 系统的封闭性,在 macOS 系统就只有一种 WebKit 引擎可用。
不过,在 macOS 系统却存在另一个问题。那就是苹果自主研发的 M 系列芯片。用 x86_64 芯片打包的应用可以在 x86_64 和 M 芯片电脑上运行,用 M 芯片打包的应用只能在 M 芯片电脑上运行。
构建客户端 API
构建客户端的主程序是 main.py ,如下所示:
main.py 里面主要是依靠 webview.create_window 和 webview.start 这两个 API 来构建客户端。其他的一些 API,我也会在后面的教程中详细介绍。或者可以直接查看 pywebview 官网 了解详情。
webview.create_window
1 | webview.create_window(title, url=None, html=None, js_api=None, width=800, |
创建一个新的客户端窗口并返回其实例。在 GUI 循环启动之前,窗口不会显示。如果在 GUI 循环期间调用该函数,则会立即显示该窗口。
title窗口标题。url要加载的 URL。如果 URL 没有协议前缀,则将其解析为相对于应用程序入口点的路径。或者,可以传递 WSGI 服务器对象来启动本地 Web 服务器。html要加载的 HTML 代码。如果同时指定了 URL 和 HTML,则 HTML 优先。js_api将 Python 对象暴露给当前应用窗口的 DOM。即可在 Javascript 代码中通过调用window.pywebview.api.<methodname>(<parameters>)执行 Python 对象的方法。调用 Javascript 函数会收到一个 promise ,该 promise 将包含 Python 函数的返回值。只有基本的 Python 对象(如 int、str、dict、…)才能返回到 Javascript。width窗口宽度。默认值为 800 。height窗户高度。默认值为 600 。x窗口 x 坐标。默认值 居中 。y窗口 y 坐标。默认值 居中 。screen屏幕显示窗口。screen是由webview.screens返回的屏幕实例 。resizable是否可以调整窗口大小。默认值为 True 。fullscreen是否开启全屏模式。默认为 False 。min_size指定最小窗口大小的元组(宽度、高度)。默认值是 (200, 100) 。hidden是否隐藏窗口。默认为 False 。frameless是否开启无框窗口。默认值为 False 。easy_drag是否开启无框窗口的拖动模式。可通过拖动任何点来移动窗口。默认值为True。该参数仅对无框窗口有效,对普通窗口无效。focus是否创建一个可聚焦的窗口。默认为 True 。minimized是否开启最小化模式。默认为 False 。maximized是否开启最小化模式。默认为 False 。on_top设置窗口始终在其他窗口的顶部。默认为 False 。confirm_close是否显示窗口关闭确认对话框。默认为 False 。background_color加载 WebView 之前显示的窗口的背景颜色。指定为十六进制颜色。默认是 ‘#FFFFFF’ 。transparent是否开启透明窗口。默认为 False 。不支持 Windows 系统。text_select是否启用 document 文本选择。默认值为 False 。想要单独控制每个元素的文本选择,请使用 CSS 属性 user-select 。zoomable是否启用文档缩放。默认为 False 。draggable是否启用图像和链接对象拖动。默认为 False 。vibrancy启用窗口毛玻璃效果。默认为 False 。仅支持 macOS 。server设置自定义 WSGI 服务器实例。默认为 http.BottleServer 。server_args传递给服务器实例化的字典参数。localization传递给每个窗口的本地化字典参数。
webview.start
1 | webview.start(func=None, args=None, gui=None, debug=False, menu=[], |
启动 GUI 循环,并显示已经创建的窗口。此函数必须从主线程调用。
func启动 GUI 循环时调用的函数。args调用函数的传参。可以是单个变量,也可以是元组。gui指定 GUI 模式,可选值为None、cef、qt、gtk。更多细节请查看 渲染器 。debug是否启用调试模式。默认为 False 。http_server是否启用内置 HTTP 服务器。默认为 False 。如果启用,将会为每个窗口开启一个独立的 HTTP 服务器,并使用随机端口。对于非本地 URL,此参数被忽略。http_port指定 HTTP 服务器的端口号。默认 随机端口 。user_agent设置 User-Agent 字符串。menu传递菜单对象列表以创建应用程序菜单。server设置自定义 WSGI 服务器实例。默认为 http.BottleServer 。server_args传递给服务器实例化的字典参数。localization本地化字典参数。
域间通信
这里的通信指的是 JavaScript(视图层,前端)和 Python(业务层,后端)的相互访问。
从 Python 调用 Javascript
在 Python 代码中调用 window.evaluate_js(code, callback=None) 可以执行 JavaScript 代码。
- 在视图层代码中,绑定函数到
window。
1 | // JavaScript |
- 在业务层代码中,调用视图层的函数。
1 | # Python |
从 Javascript 调用 Python
在 Python 代码中将类的实例传给 create_window 的 js_api 。在 JavaScript 代码中调用 pywebview.api.method_name 即可。
- 在业务层代码中,将类的实例传给
create_window的js_api。
1 | # Python |
- 在视图层代码中,调用业务层的函数。
1 | // JavaScript |
打包客户端
1 | ########### |
应用打包分为两步进行:
- 打包成可执行文件
- 打包成安装程序
打包成可执行文件
基于 Pyinstaller 将项目代码打包成可执行文件。
- 在
Windows环境下打包成exe格式的可执行文件。 - 在
macOS环境下打包成app格式的可执行文件。(用x86_64芯片打包的应用可以在x86_64和M芯片电脑上运行,用M芯片打包的应用只能在M芯片电脑上运行)
打包过程,会先由 pyapp/spec/getSpec.py 脚本生成 windows.spec 或 macos.spec 打包配置文件,之后基于该配置文件进行打包。
::: tip 注意
这里需要注意一个问题。因 Pyinstaller 的打包机制,可能会造成某些动态库或者 Python 模块并没有被打包进可执行文件。因此,可能出现在生产环境运行没问题。但是打包后,就提示某些动态库或模块丢失。遇到这种情况,就需要在打包配置文件中添加丢失的动态库或模块。
:::
添加动态链接库
也可以简单的理解为, addDll 用于添加文件
1 | # 示例 |
添加 Python 模块
也可以简单的理解为, addModules 用于添加文件夹
1 | # 模块是以元组形式字符串添加 |
打包成安装程序
打包成 exe
打包过程,会先由 pyapp/package/exe/getIss.py 脚本生成 InnoSetup.iss 打包配置文件,之后基于该配置文件进行打包。
打包所需的数据均来自于 pyapp/config/config.py 配置文件。该文件几乎不需要修改。
::: warning 注意
值得一提的是,安装包的唯一 GUID 。这个唯一编号取自于 pyapp/config/config.py 配置文件。在 pnpm run init 初始化之前,需要手动把 pyapp/config/config.py 配置文件中的 appISSID 置空,PPX 会自动生成一个唯一 appISSID ,生成后请勿修改!否则安装程序将会重复安装多个应用,而非覆盖安装。
:::
1 | # pyapp/config/config.py |
1 | # pyapp/package/exe/getIss.py |
打包成 dmg
打包过程,会先由 pyapp/package/dmg/getJson.py 脚本生成 dmg.json 打包配置文件,之后基于该配置文件进行打包。
在打包之前,请替换 pyapp/package/dmg/bg.png 背景图片和 pyapp/package/dmg/潘高的小站.webloc 网址文件。
1 | { |
跨平台打包
在本机电脑操作,只能打包出本系统对应的程序包。如果想打包出两种系统的程序包,需要借助 Github Action 的能力。
::: warning 提示
这里需要有 Github 操作基础。
:::
PPX 已经预先写好了 .github/workflows/main.yml 文件。
1 | name: build |
将代码提交至 Github 后,在 Actions 下会自动生成两种系统的程序包。
打包后程序白屏的一些解决方案
PPX 显示 GUI 窗口的本质是显示 HTML 页面,因此出现白屏现象极有可能是系统不支持正常显示 HTML 页面。
一般情况下,macOS 不会出现白屏。在 Windows 系统下出现白屏,可以按以下步骤排查:
确保底层依赖软件已经正确安装
- .NET Framework 软件版本需大于 4.0
- WebView2 本地电脑能支持的最新版本
使用 CEF 模式打包
CEF 模式打包本质上是内置一个 Chrome v66 的浏览器,用于支持显示 HTML 页面。
1
pnpm run build:cef
数据库迁移
在 api/db/models.py 中修改数据库格式后,执行以下命令迁移数据库。
注意:迁移数据库前,需要对 sqlalchemy 数据库对象映射框架有所了解。
1 | # 迁移数据库 |
HMR 原理
- 使用 npm-run-all 并行启用 vite(自带热更新) 和 pywebview
- 使用 nodemon 监听
api/*pyapp/*main.py等文件,有修改自动重启应用,达到 HRM 效果
*注:这里感谢 WnagoiYy 同学的 PR。
注意问题
- 在 Windows 系统下,只能打包 exe 等适用于 Windows 的程序,不能打包 mac 系统下的 app 程序。同理,mac 也是一样。(不过,基于 Github Action 可实现同时打包两种安装包)
- 在 Windows 系统下,请不要使用中文路径,否则可能会出现 cannot call null pointer pointer from cdata ‘int(_)(void _, int)’ 等错误信息。mac 系统无此问题。